
Publii News: Neues Plugin verfügbar - Syntax Highlighter
Ein neues Plugin für Publii ist verfügbar: Syntax Highlighter, ein Plugin für die übersichtliche Darstellung und das einfache Kopieren von Code.
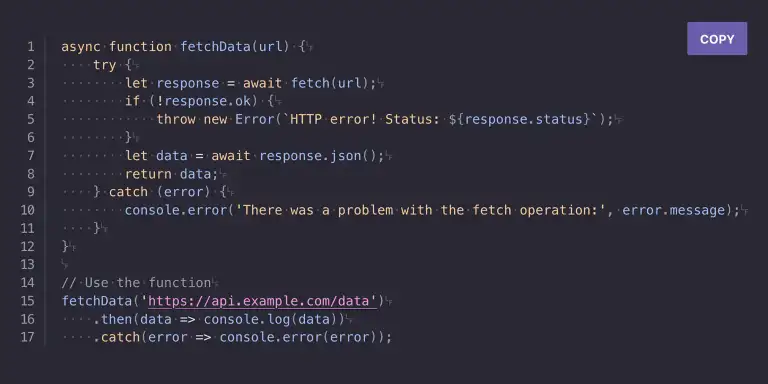
Das Syntax-Highlighter-Plugin macht den Code Ihrer Webseite sofort lesbarer und verständlicher. Es nutzt Prism.js, um visuell ansprechende Codeschnipsel zu erstellen, die Entwicklern und Lesern helfen, den Code und seine Funktion schnell zu erkennen und zu verstehen. Das Plugin ist vollgepackt mit Anpassungsoptionen, mit denen Sie das Erscheinungsbild Ihres Codes ganz nach Ihren Wünschen gestalten können.
🗨 https://marketplace.getpublii.com/plugins/syntax-highlighter/
Plugin Features
- Sechs verschiedene Farbthemen stehen zur Verfügung, mit denen Sie das Aussehen Ihres hervorgehobenen Codes anpassen können: Beige, Schwarz, Braun, Grau, Violett, Weiß
- Zeilennummern anzeigen: Jede Zeile Ihres Codes wird nummeriert, was die Referenz und die Übersichtlichkeit erleichtert.
- Schaltfläche "In die Zwischenablage kopieren": Mit nur einem Klick können Sie Ihre Codeschnipsel kopieren und so effizient wiederverwenden oder weitergeben.
- Inline-Farbvorschau: Zeigen Sie Farben direkt in Stylesheets mit einer Inline-Vorschau an, die eine schnellere Visualisierung von Farbcodes ermöglicht.
- Auto-Verknüpfung: Wandeln Sie in Ihren Code eingebettete URLs und E-Mails in klickbare Links um.
- Versteckte Zeichen anzeigen: Zeigen Sie versteckte Zeichen wie Tabulatoren und Zeilenumbrüche an, um ein besseres Verständnis der Codestrukturen zu gewährleisten.
- Wählen Sie aus, wo die Skripte für die Syntaxhervorhebung geladen werden sollen, ob nur auf Beitragsseiten oder auf allen Seiten (außer "404"- und "Such"-Seiten).
Nahtlos integriert in den Blockeditor
Bisher ist dieses Plugin lediglich in den Blockeditor nahtlos integriert, es muss nur ein Code-Block eingefügt werden, der Rest geschieht automatisch. Für den WYSIWYG-Editor ist derzeit folgender Workaround nötig:
<pre class="language-sufix"><code> ...your_code_here... </code></pre>
In der HTML-Ansicht muss obiger Code eingefügt werden, wobei das Language-Suffix die Programmiersprache definiert und folgende Werte annehmen kann.
Allerdings ist eine nahtlose Integration in den WYSIWYG-Editor bereits geplant und wird mit der nächsten Version von Publii ausgeliefert. Bis dahin empfiehlt sich für die Verwendung des Plugins, den Code-Editor zu verwenden.
Ein Plugin in Publii installieren
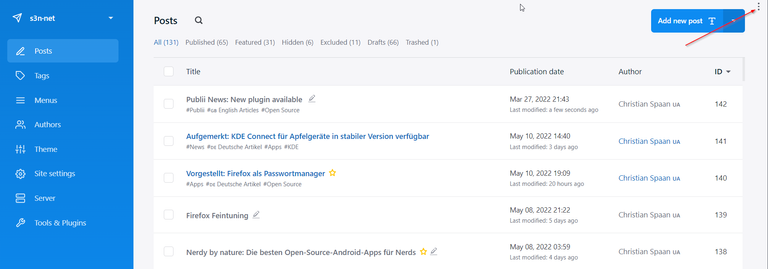
Klicken Sie auf das 3-Punkte-Menü in der oberen rechten Ecke des Hauptbildschirms von Publii:
Nachdem Sie die Zip-Datei des Plugins auf der Plugin-Seite des Publii-Marktplatzes heruntergeladen haben, klicken Sie auf die Schaltfläche Plugin installieren und wählen die heruntergeladene Zip-Datei aus.
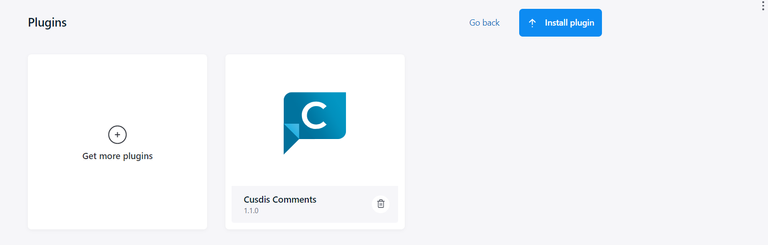
Fertig. Greifen Sie auf Ihr frisch installiertes Plugin über den Eintrag Tools & Plugins in der Seitenleiste zu.
Wenn Sie auf ein Plugin klicken, wird der Konfigurationsbildschirm des Plugins geöffnet.
Fazit und Verfügbarkeit
Das Plugin Syntax Highlighter bringt eine willkommene Möglichkeit für Entwickler, ihren Code ansprechend und verständlich zu präsentieren.
Das Plugin ist kostenlos im Marketplace verfügbar.














Comments