
Publii Tipps: Cookie-Banner sinnvoll gestalten
Es ist etwas kompliziert, Cookie-Banner mit Publii sinnvoll zu gestalten. Daher wollen wir heute einen Blick auf das sinnvolle Ausnutzen der Cookie-Banner-Funktionalität innerhalb von Publii werfen.
Manche Schaltflächen passen im englischen Original nicht sorecht: so sollte man Reject all besser durch Nur notwendige Cookies erlauben ersetzen, da manche Cookies essentiell sind und gar nicht zurückgewiesen werden können. Auch sind Schaltflächen wie Auswahl speichern ohne Zusatz (z.B. "Nur notwendige Cookies erlauben") relativ nichtssagend. Wir stellen daher heute unsere Lösung vor.
Zweiteiliger Aufbau
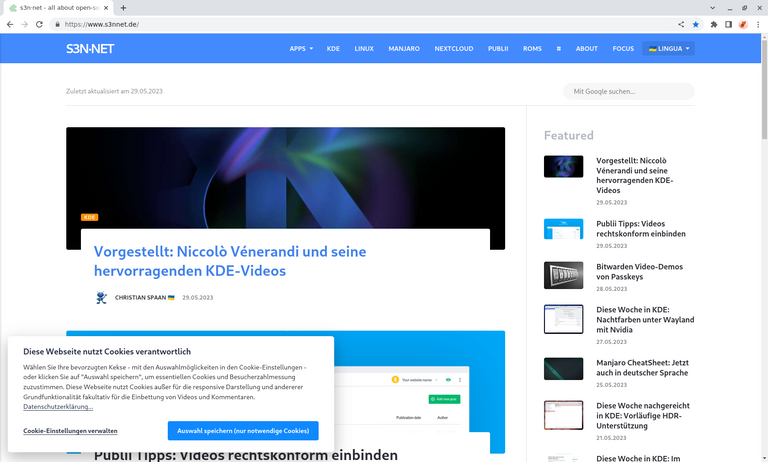
Der Aufbau des Cookie-Dialogs von Publii ist zweigeteilt: zuerst sieht man den rudimentären ersten Teil für Menschen, die sich nicht groß um Cookies scheren und diese einfach nur abnicken wollen.
Die Vorauswahl "Nur notwendige Cookies" kann gespeichert werden. Durch Klick auf die Schaltfläche Cookie-Einstellungen verwalten gelangt man zum zweiten Teil, wo das Feintuning stattfindet.
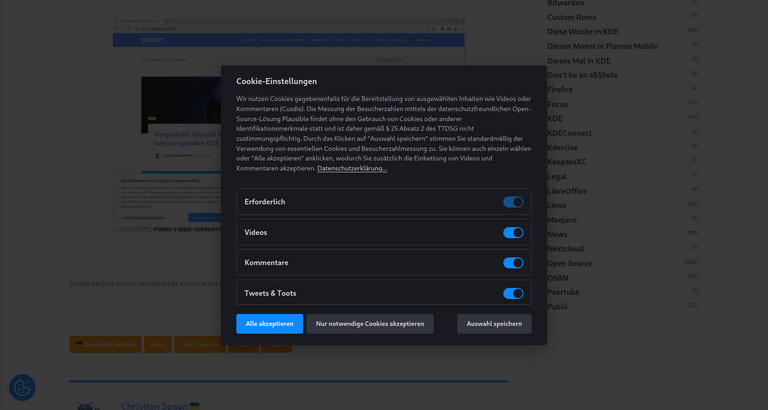
Dort lassen sich zusätzlich zur Grundfunktionalität Extras wie Videos, Kommentare, Maps, Tweets & Toots vorab genehmigen. Wer den Einsatz eines Cookie-Dialogs scheut, kann auch mit Adhoc-Genehmigungen in den einzelnen Posts arbeiten. Wie das geht, haben wir bereits für Videos und Maps beschrieben.
Einstellungen im Detail
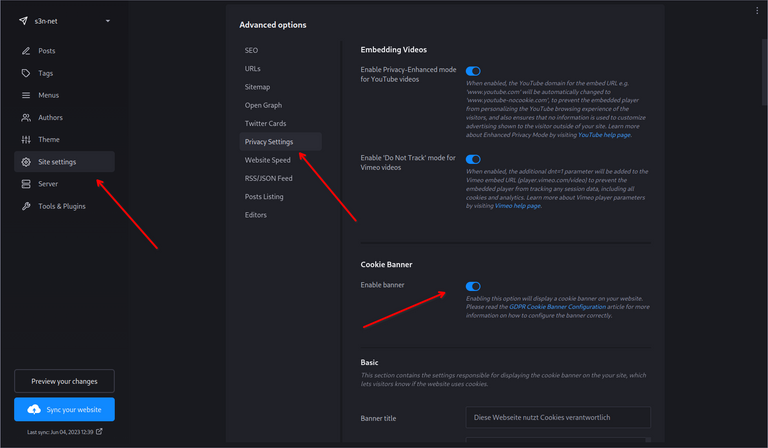
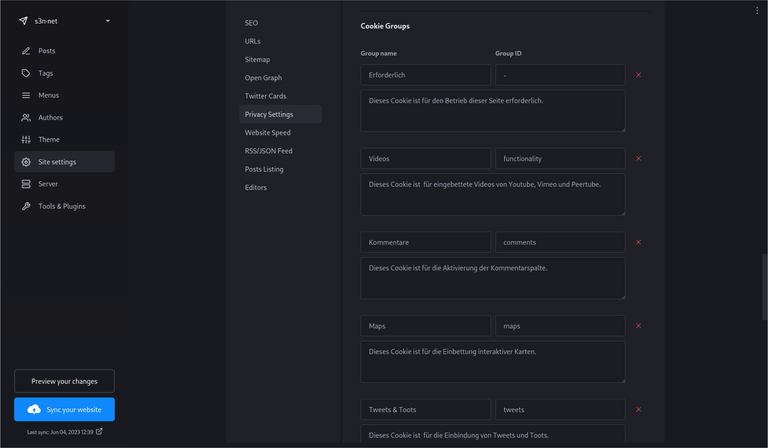
Damit Cookie-Banner und Adhoc-Content-Consents funktionieren, müssen zunächst das Cookie-Banner aktiviert und die Cookie-Gruppen eingerichtet werden, wobei Name und ID der Cookie-Gruppe frei wählbar sind.
Jetzt noch die Cookie-Gruppen einrichten:
Danach kann es an die Einrichtung des Cookie-Banners gehen.
Diese ist in die Abschnitte Basic und Advanced gegliedert.
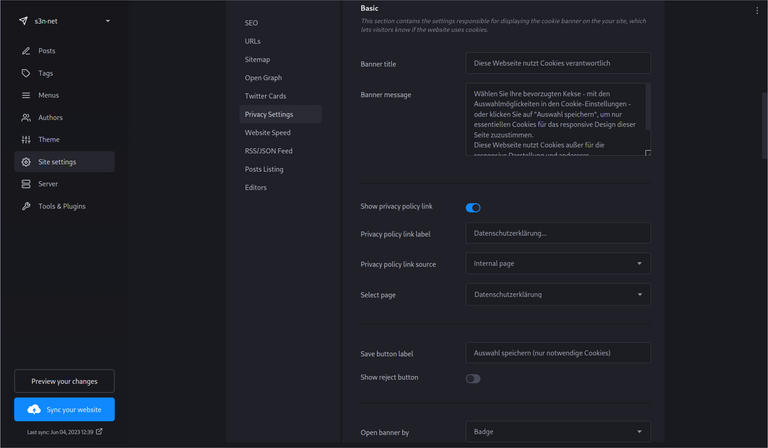
Basic
Die meisten Einträge erklären sich von selbst, daher gehen wir hier nur auf die kritischen Punkte ein.
Der privacy policy link sollte aktiviert und mit der Datenschutzerklärung verlinkt werden, sodass die Datenschutzerklärung auch über den Cookie-Dialog verfügbar ist. Außerdem sollte diese aus rechtlichen Gründen stets auch im Footer-Bereich verlinkt sein, damit sie auf allen Seiten des Internetauftritts verfügbar ist.
Bei Save button label empfielt sich eine Angabe wie "Auswahl speichern (nur notwendige Cookies", damit der Leser auf den ersten Blick weiß, welche Vorauswahl hier gespeichert werden soll.
Der reject button ist witzlos und kann eingespart werden, da das für die Grundfunktionen von Publii notwendige Cookie ohnehin nicht abgewiesen werden kann.
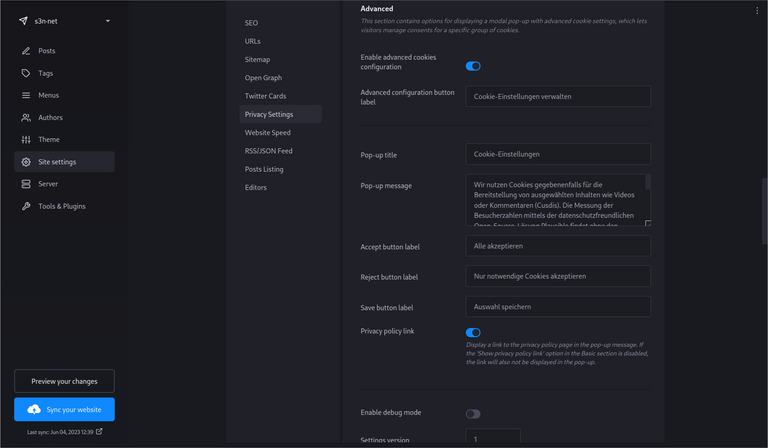
Advanced
Die meisten Einträge erklären sich auch hier von selbst, daher gehen wir hier nur auf die kritischen Punkte ein.
Accept button label: "Alle akzeptieren"
Reject button label: "Nur notwendige Cookies akzeptieren"
Save button label: "Auswahl speichern"
So bekommt man einen rechtssicheren, erweiterten Dialog ohne Beeinflussung oder Irreführung des Lesers.
Die übrigen Texte können je nach Bedarf und Gestaltung frei formuliert werden.


















Comments